Borrowed Scenery – spacesuits for plants and full screen scrolling in HTML5 canvas
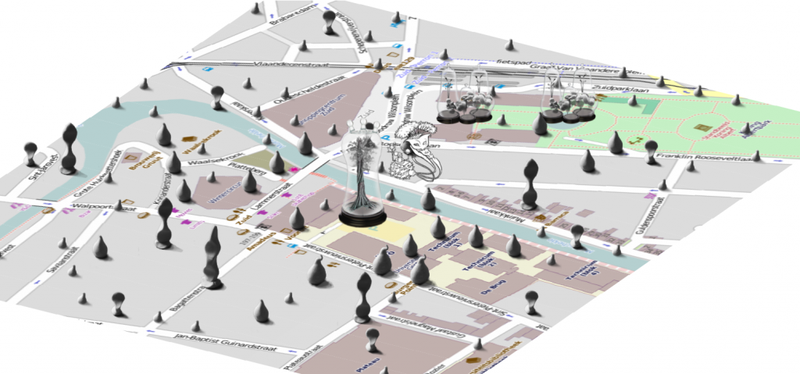
Posted Aug. 14, 2012 by Dave GriffithsLots more of Theun's new artwork which is coming on quickly over the last few days has been added to the game, the glass bubbles (more precisely cloches) are space suits for the plants from our world to live in, in their new patabotanical environment. Information about tagged plants is printed in a Voinych Manuscript inspired font.


I've been doing a bit more research into HTML5 canvas, turns out the the screen size doesn't affect rendering framerate too much, and it now adapts to the browser size. Full screen scrolling is working - centring the view on the player. It wasn't immediately obvious how this could be done without redrawing all the sprites each frame (which is way too slow), in this respect HTML5 development is really reminding me of 16bit era - hacking things like this to work quickly. It turns out it's possible to use drawImage using the current canvas as it's own input - so redrawing the whole thing with an offset:
function scroll(diff_x,diff_y) { // calculate the source and destination offsets - whether we offset // the source or destination rectangle depends on which direction // we are travelling in var sx=0; var dx=diff_x; var width=this.ctx.canvas.width-diff_x; if (diff_x<0) { sx=-diff_x; dx=0; width=this.ctx.canvas.width+diff_x; } var sy=0; var dy=diff_y; var height=this.ctx.canvas.height-diff_y; if (diff_y<0) { sy=-diff_y; dy=0; height=this.ctx.canvas.height+diff_y; } // remember to convert to ints, subpixel // scrolling results in crazy artifacts this.ctx.drawImage(this.ctx.canvas, ~~(sx),~~(sy),~~(width),~~(height), ~~(dx),~~(dy),~~(width),~~(height)); }
Created: 15 Jul 2021 / Updated: 15 Jul 2021

